Program Styling- Expand and Collapse Design
In the Images Below:
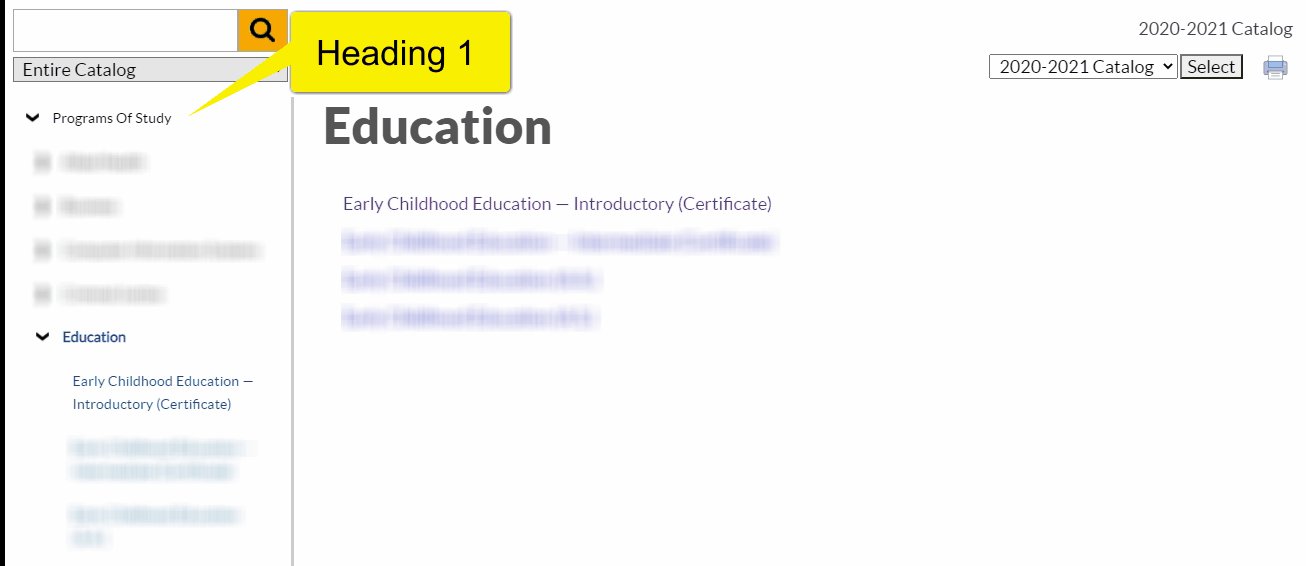
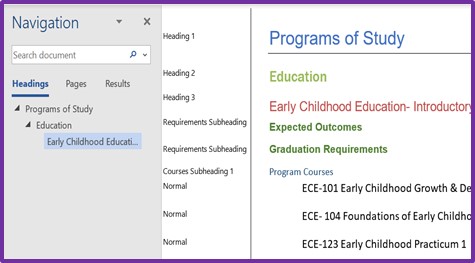
Program Styling Document (Top)
- Heading 1(Programs of Study) creates a separate page in Online Catalog
- Heading 2 (Education) is nested beneath Heading 1 in Navigation Pane – creates a separate page in Online Catalog
- Heading 3 (Early Childhood Education- Introductory Certificate) is nested beneath Heading 2 in Navigation Pane- creates a separate page in Online Catalog
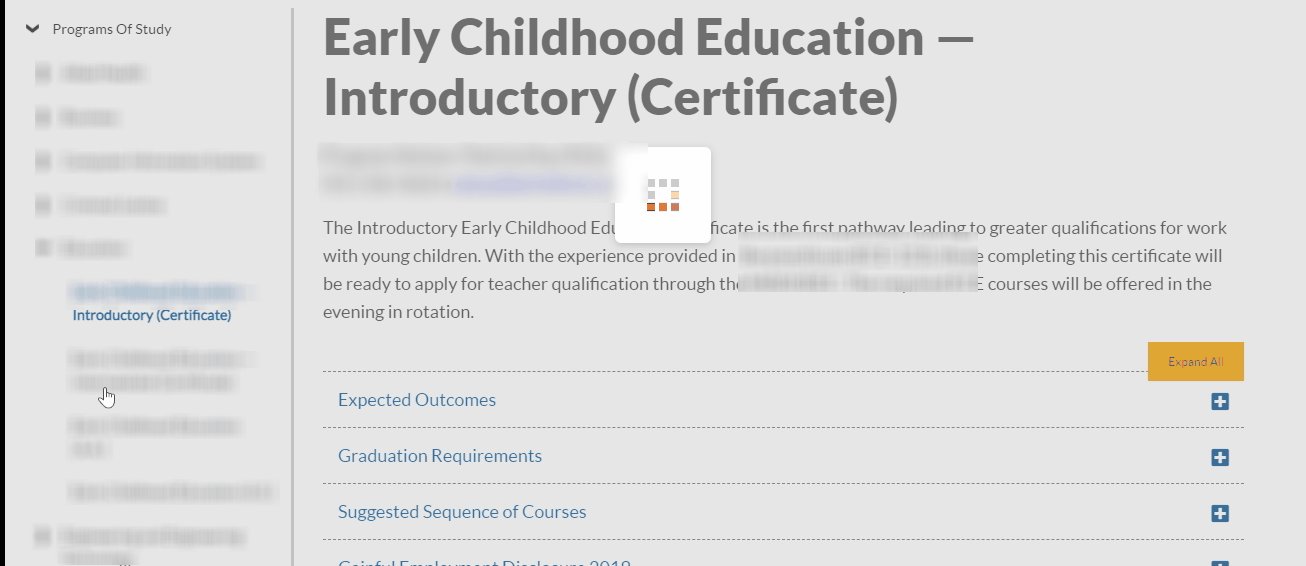
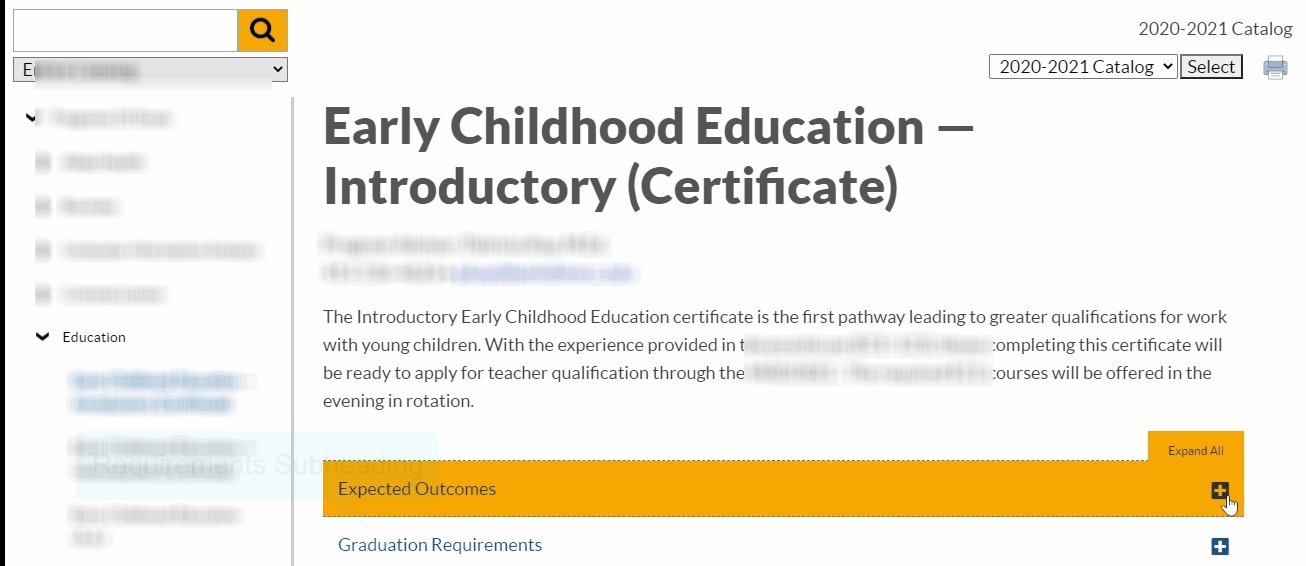
- Requirements Subheadings - Used to identify separate expandable topics which the user clicks on to reveal additional content
- Expected Outcomes
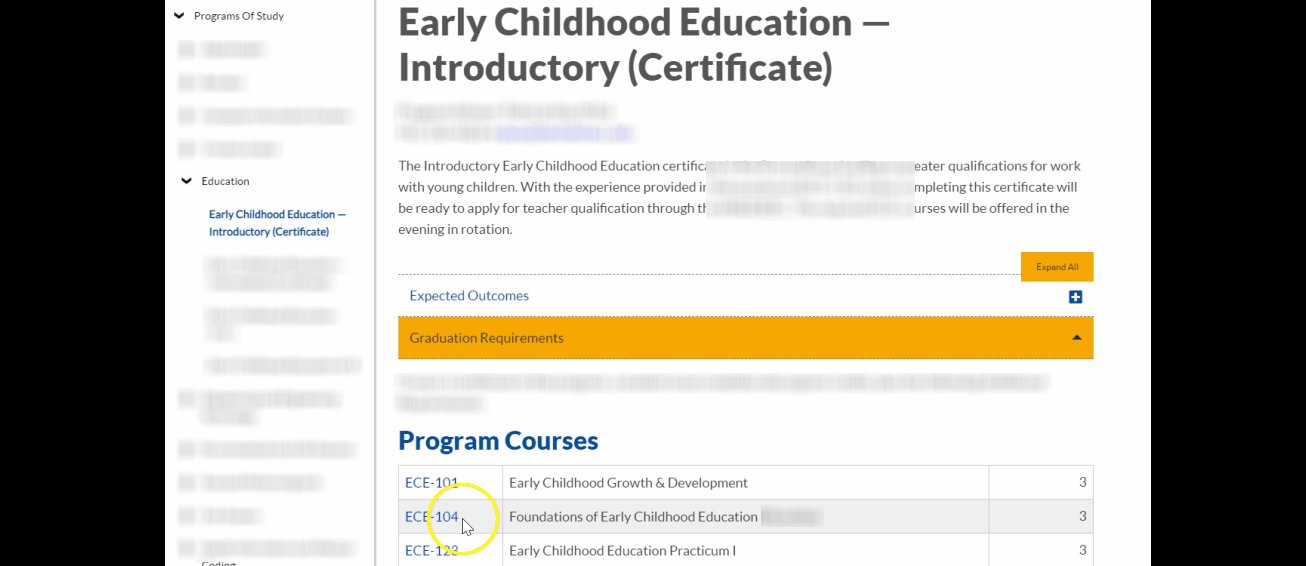
- Graduation Requirements
- Courses Subheading 1- (Program Courses)
- ECE-101 Early Childhood Growth & Development3
- ECE- 104 Foundations of Early Childhood Education3
- ECE-123 Early Childhood Practicum 13
This design is developed as part of your Web Template. Notify your Product Consultant if interested, during your Integrations meeting when you provide your Web Template Specifications
- Review your program content to ensure that you have consistent topics across programs that can be expanded upon in this way. In the example, Expected Outcomes, Graduation Requirements along with several other topics exist across all programs making this design choice feasible.
- You may also want to consider the current structure and design of your website and if Collapse and Expand aligns with your style
Program Styling Expand/Collapse Design

Navigation in Catalog